Appearance
Installatie reserveerwidget
Configureer de kleuren van de widget op my.nappkin in het onderdeel Instellingen, Reserveringen, Widget.
Hieronder staat precies beschreven hoe je de widget vervolgens installeert op een WordPress of een Wix website. Gebruik je een ander CMS dan moet je de <script> tag zelf installeren.
WordPress
Voer de volgende stappen uit om de widget te installeren op je WordPress website.
Kies voor
Download WordPress pluginopmy.nappkinin het onderdeelInstellingen, Reserveringen, Widget.Login bij WordPress en selecteer de juiste website
Kies in het linkerpaneel voor
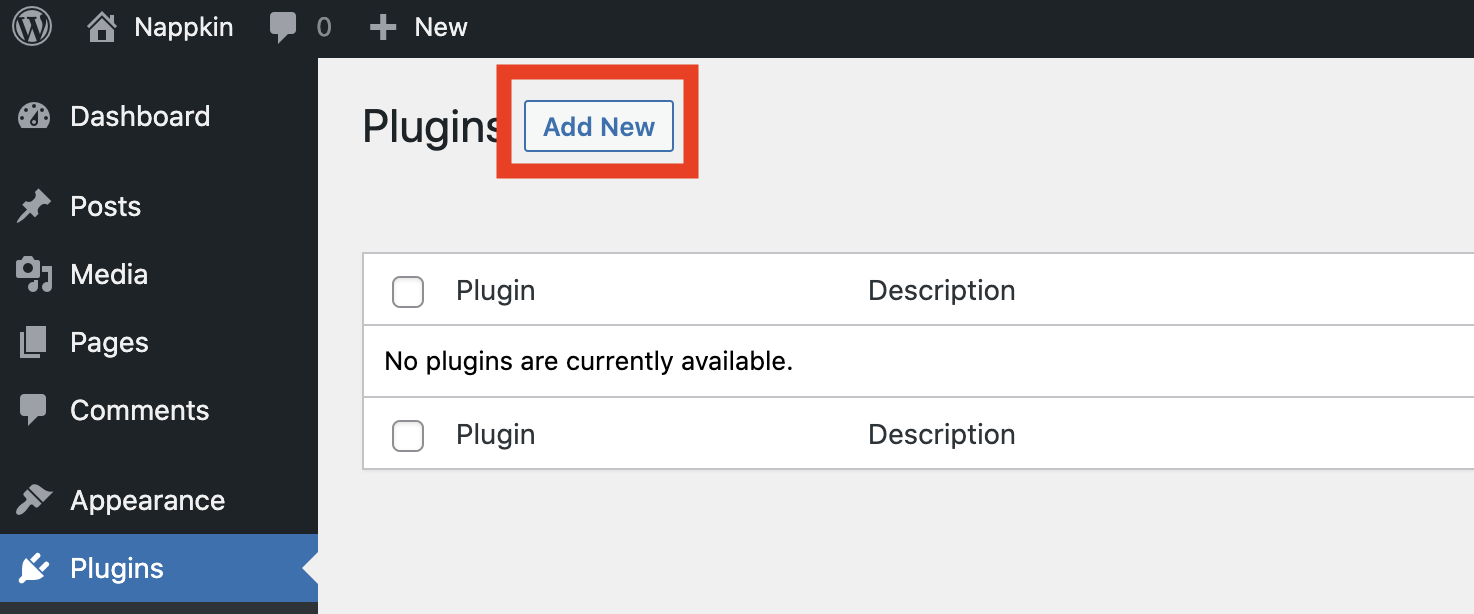
Pluginsen danAdd New

- Kies voor
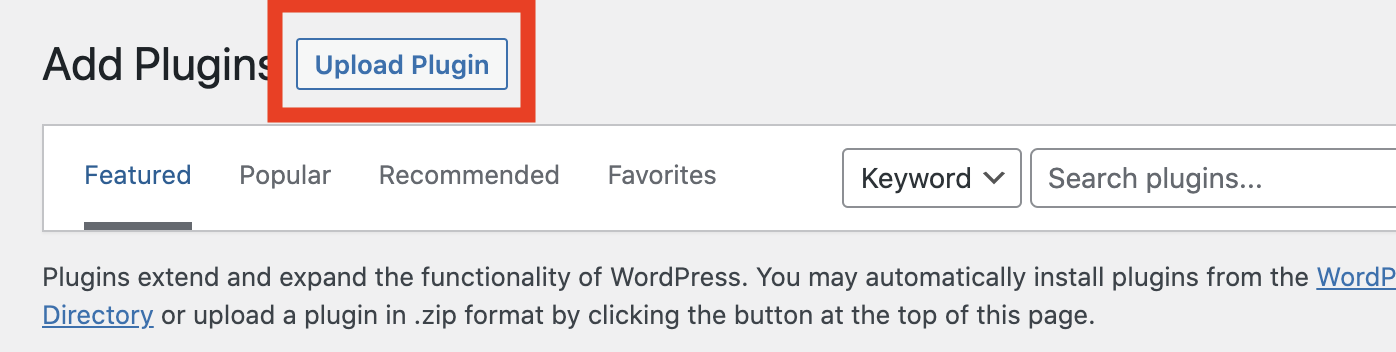
Upload Plugin

- Kies voor
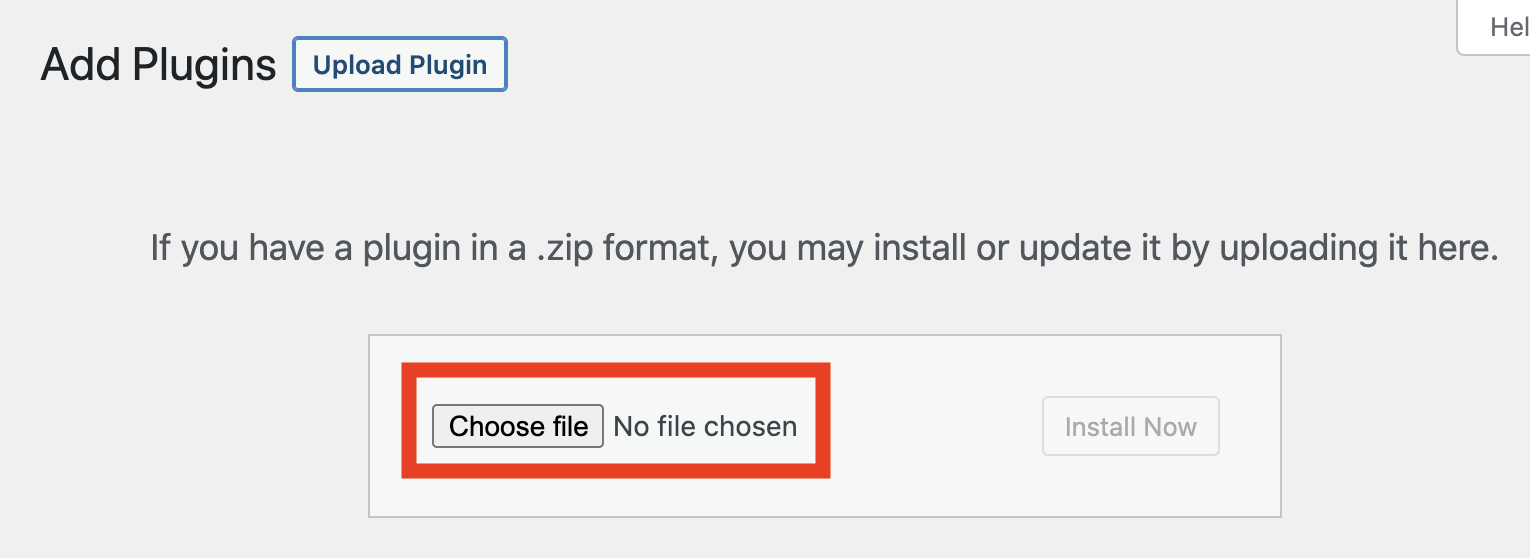
Choose fileen selecteer het bestandnappkin.zipdat je hebt gedownload vanmy.nappkin

- Kies voor
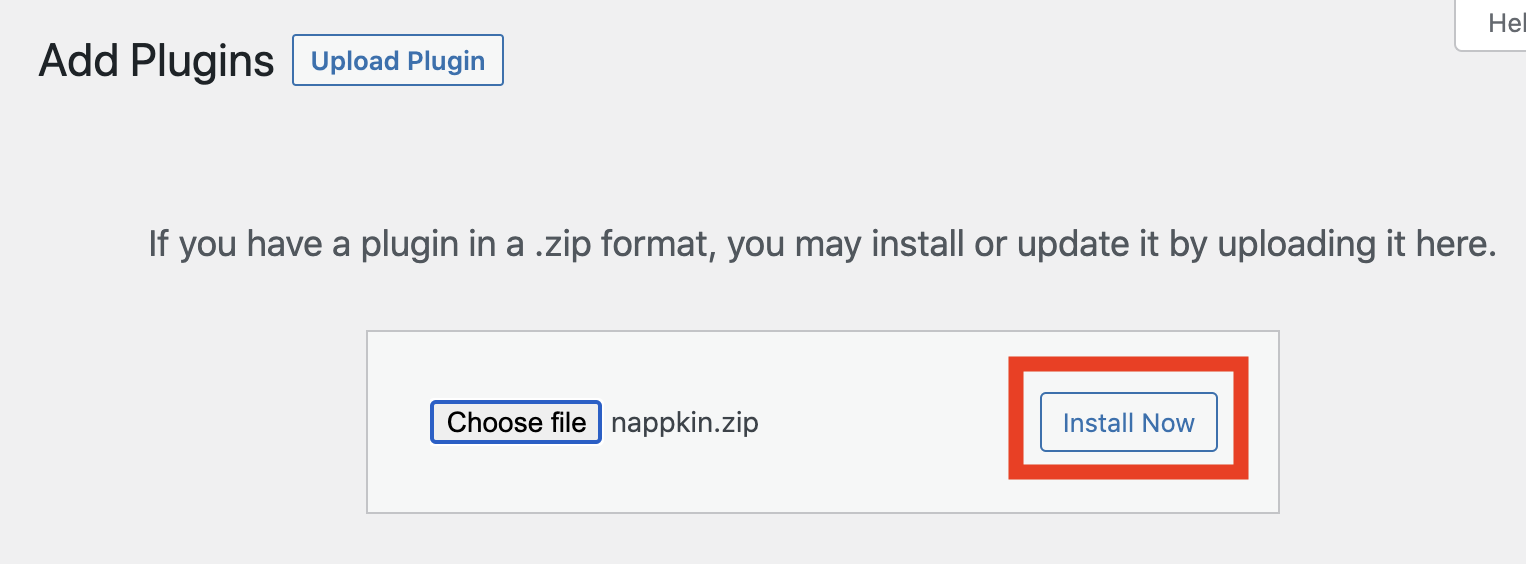
Install Now

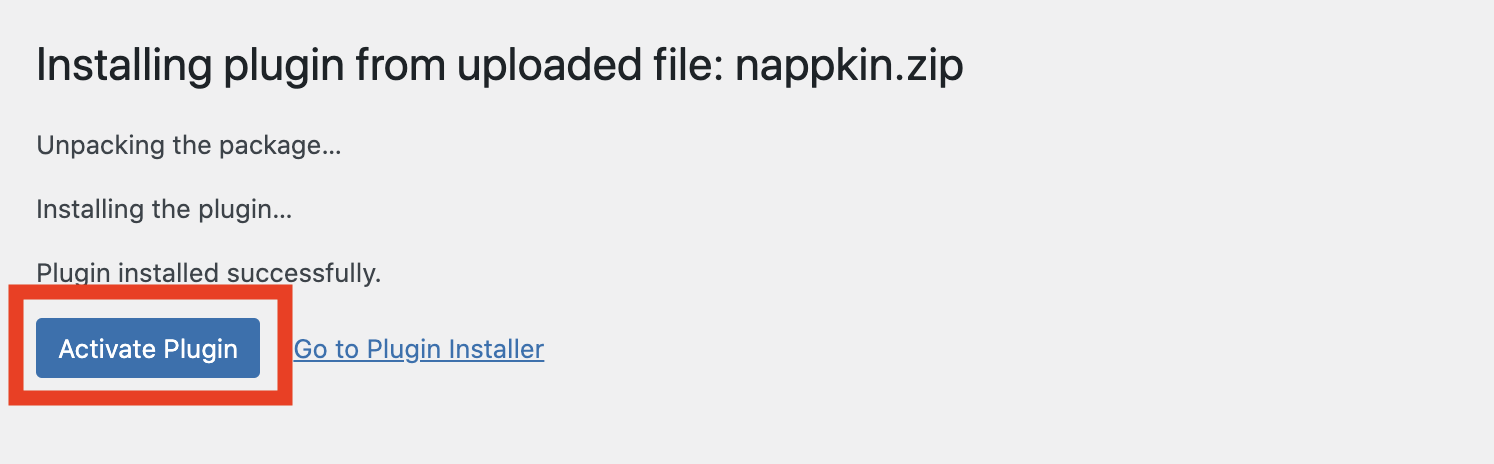
- Kies voor
Activate Plugin
Klaar!
TIP
Als je de widget alleen op de openingspagina wil moet je het script zo aanpassen:
function nappkin_write_widget(){
if ( is_home() || is_front_page() ) {
echo nappkin_get_widgetcode();
}
}en alleen op pagina 'reserveer_pagina':
function nappkin_write_widget(){
if ( is_page(<reserveer_pagina>) ) {
echo nappkin_get_widgetcode();
}
}Wix
Volg deze procedure om de widget te installeren op je Wix website.
- Kopieer de script code op
my.nappkinin het onderdeelInstellingen, Reserveringen, Widget. - Login bij Wix en selecteer de juiste website
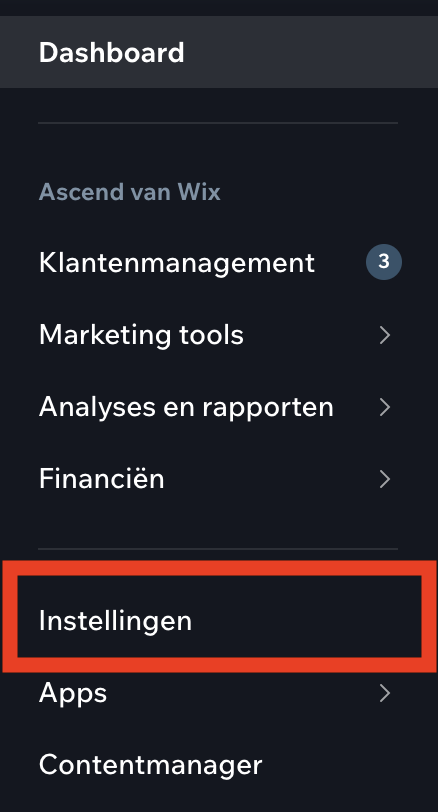
- Kies in het linker paneel
Instellingen

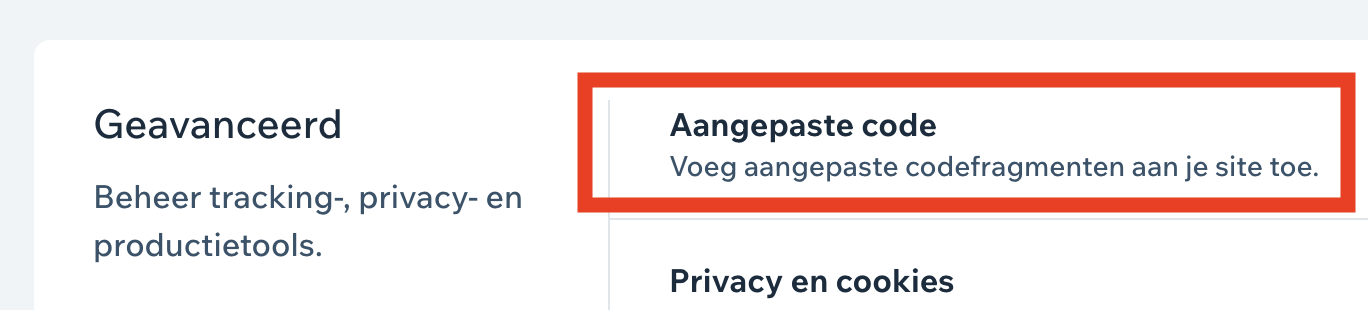
- Kies vervolgens onder
GeavanceerdvoorAangepaste code

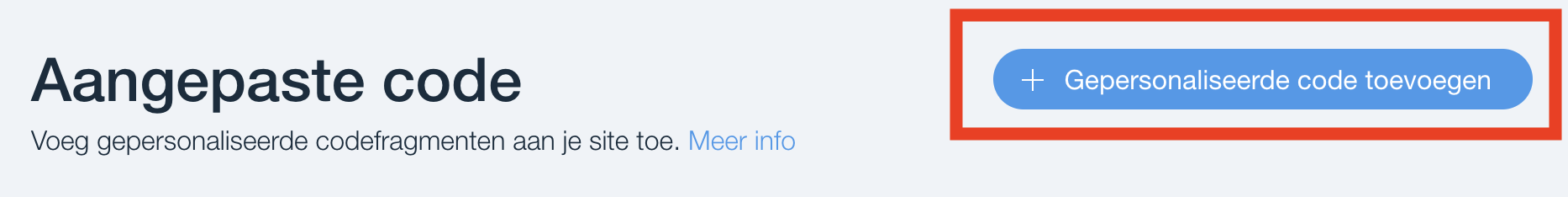
- Klik op
Gepersonaliseerde code toevoegen

- Plak de van my.nappkin overgenomen code bij
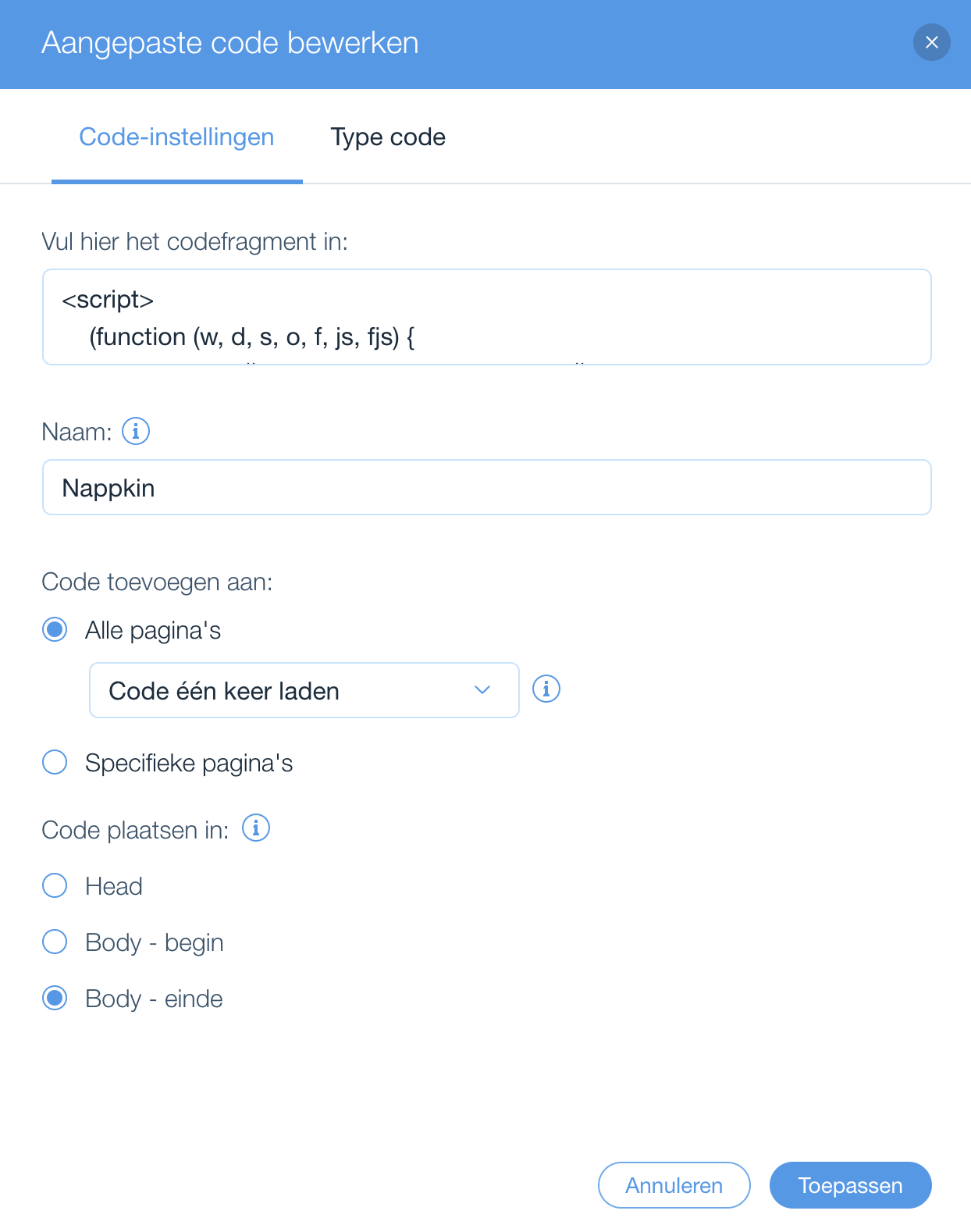
Vul hier het codefragment in:en vul de overige velden in zoals hieronder:

Klaar!
